Titel : Understanding the Page Elements of a Blogger Layout
Link : Understanding the Page Elements of a Blogger Layout
Understanding the Page Elements of a Blogger Layout
When following a tutorial to add a gadget/widget or make some customizations in a Blogger blog, some new users may not know the meaning of certain terms, and sometimes, it may be harder to locate them. As for the gadgets, usually it is required to access the blog's layout in order to add or arrange any of the page elements.For a better understanding, here are some basic explanations about the Page Elements located in the Layout section of a Blogger dashboard.
What are the Page Elements?
Page Elements is, basically, the body of our blog. To access the Page Elements, we need to click on the "Layout" option in the Blogger dashboard.Understanding the Page Elements sections
The Blogger Layout is made of "sections and elements". The sections mark certain areas of a page. Every section is represented by the tag <b:section> and has an unique "ID" that names its element which is followed by a "class" tag. Each section has some attributes and through these, we can determine the number of elements allowed in the section and if this section gives the option to add a "page element".Let's take a look to an example of the default code related to the header section found in the HTML of a Blogger template:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>Breaking apart the code above:
<-- rest of the code -->
</b:section>
- <b:section is the opening tag of the section.
- class='header' - describes the existing group inside the "header" element
- id='header' - identifies and specifies the header as a single element.
- maxwidgets='1' - determines the number of elements allowed in the "header"; here we have the number of gadgets that we can include in the header section. In this example, '1' means that this section allows us to add only a gadget.
- showaddelement='no' - the 'no' attribute means that the header will not show the "Add a gadget" link or we won't be able to move any Page Elements. To activate this option so that we can add new Page Elements (Add a gadget), we should change 'no' to 'yes'. By setting the "showaddelement" attribute to 'yes', we'll be able to arrange the elements as we like, just click on the element that you want to move and drag & drop it wherever you want.
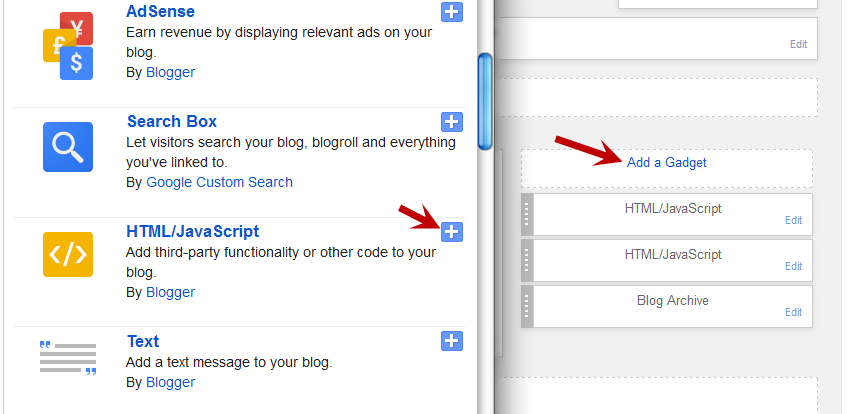
After you have added a page element, gadgets can be moved up, down or sideways. You can put them wherever you want. Of all the existing gadgets, the most used is the "HTML/JavaScript". Inside this gadget (widget) you can insert any code, as long as it is in the HTML or JavaScript language.
Each time you decide to add a new gadget, click on the "Add a gadget" link in the area where you want to add it. For example, if you want to add a JavaScript code and want it to appear in the sidebar, you should click on the "Add a gadget" in the "sidebar" section, choose the "HTML/JavaScript" option and paste the code in there.
Once you have added new gadgets (widgets), it is recommended to check the changes by clicking on the Preview button before saving anything. So, if something went wrong, you simply click on "Clear" so that everything that was not saved to return to its previous state. If the position of any Page Elements (Gadgets) has been rearranged, you will need to click on the Save arrangement button in order to see the changes.
Thus Article Understanding the Page Elements of a Blogger Layout
Helpful Tips Understanding the Page Elements of a Blogger Layout,hopefully can provide benefits to all of you . Okay , so this time posting helpful tips.



0 Response to "Understanding the Page Elements of a Blogger Layout"
Post a Comment